Card Information Hover Effect
In this tutorial, you'll discover how to make cool effects when you hover
over cards using just HTML and CSS. These effects make your website
more engaging and fun for visitors. We'll guide you through each step,
from basic transitions to fancier animations. Whether you're new to
coding or already know a bit, this tutorial will help you make your web
designs more interesting. Tune in and learn how to add some flair to
your website with CSS.
Understanding the Card Information Hover Effect Concept:
Before
we dive into the code, let's understand the purpose of a Card Information Hover
Effect. A Card Information Hover Effect most used in showing and exploring the content of the website, etc.
It serves as a navigational aid and enhances the overall user experience.
Creating the Card Information Hover Effect:
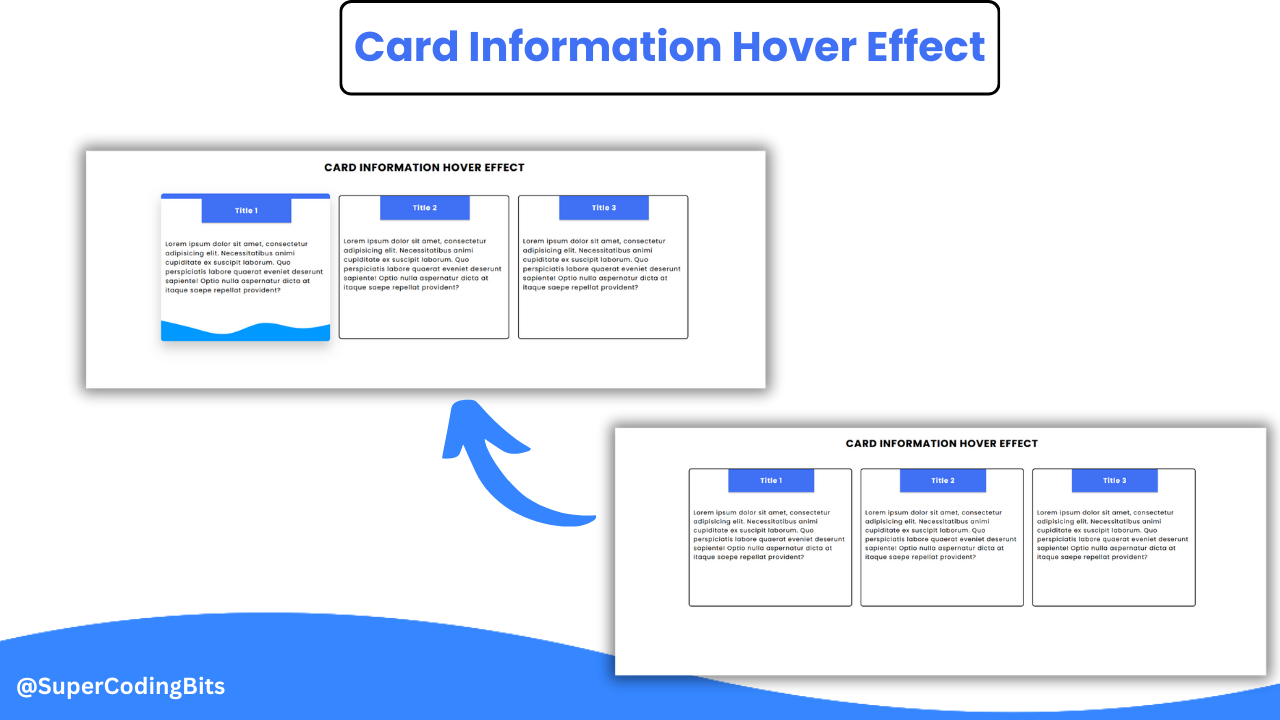
We'll begin by structuring our Card Information Hover Effect in HTML, followed by styling it using CSS to ensure responsiveness across different devices. Using that Image, Here's a breakdown of the elements we'll include:
- Cards: In that showing the Images There are 3 cards and that work if move the cursor then showing the "svg" wave and "top-border" display the link.
- Content: In that, The information will be displayed for better understanding the what's the data is here or What's exactly work of website, etc.
- Title: In that, Title will be added that helps to understand the which type of content here.
Things you will learn:
By following this tutorial, you'll gain insights into the following key aspects:
- Setting up a basic HTML structure for the Card Information Hover Effect.
- Styling the Card Information Hover Effect using CSS, Including responsiveness.
Video Tutorial:
To complement this written guide, we've prepared a video
tutorial that visually demonstrates each step of the process. Watch the
tutorial to see the code in action and gain a deeper understanding of the
concepts covered.
File Structure:In that, You can create the one
Folder that is "card-hover-effect" in that folder, create 2
different file that is:
1. index.html
2. style.css
after
creating 2 file firstly call the "style.css" into "index.html"
like
"<link rel="stylesheet" href="css/style.css" />" then after start the
working on that project. In give below, Our team providing source code that
can you use for you personal projects.
Download Source Code:
Conclusion:
In conclusion, creating a Card Information Hover Effect is an essential skill for web developers. It not only improves user experience but also contributes to the overall aesthetics of a website.




Comments
Post a Comment